Here's how you can make a project using arduino and javascript
The objective of the project is to switch a LED on when an image is detected by a Neural Network

Here's a list of the software needed for this roject
You need to follow these steps;
What is Firmata? It is a standard protocol to communicate with microcontrollers (LEDs or buttons) from any software or any connected computer, the goal is to avoid having to program in different programming languages
The intention is to install the firmware protocol inside our arduino board, to be able to control it remotely. First of all you have to install the johni five firmware but first you have to have the node.js, socket.io and express.js installed on your computer. Once installed node.js, For the rest of the tools we will use a file called manifest where we will indicate the dependencies of our application. We create our folder where we are going to mount the application and at the root of this we put the file package.json, in this file we are telling you to install us express, socket.io and johnny-five, it is saved in the root folder of our project .After we execute the cmd, in this we write the command "npm install" and all the dependencies will be installed. Now, the firmata protocol would be installed and the arduino would be ready for our project. Then we must create webSocket, that is, the web page from where we will control the arduino, this allows us socket.io that allows us a communication between the browser and the server (node.js). For the interface of the page you can use bootstrap and html5, this would be an attempt of javascript code to turn it off and on from the created web:
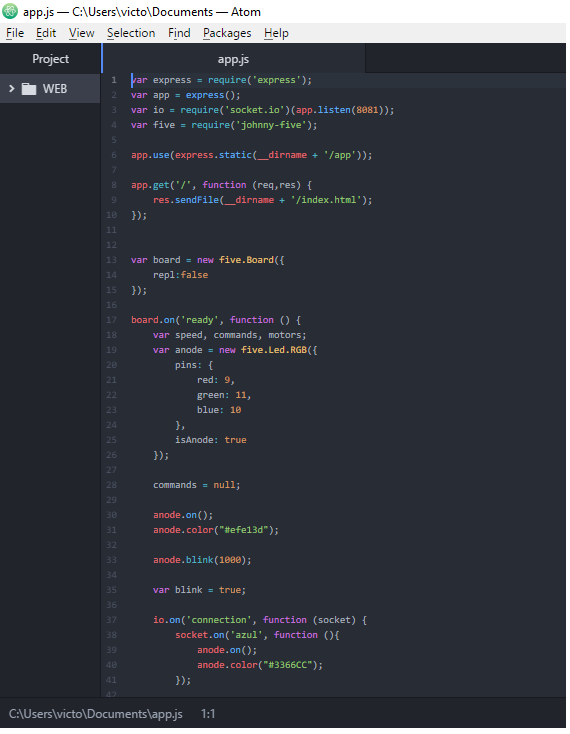
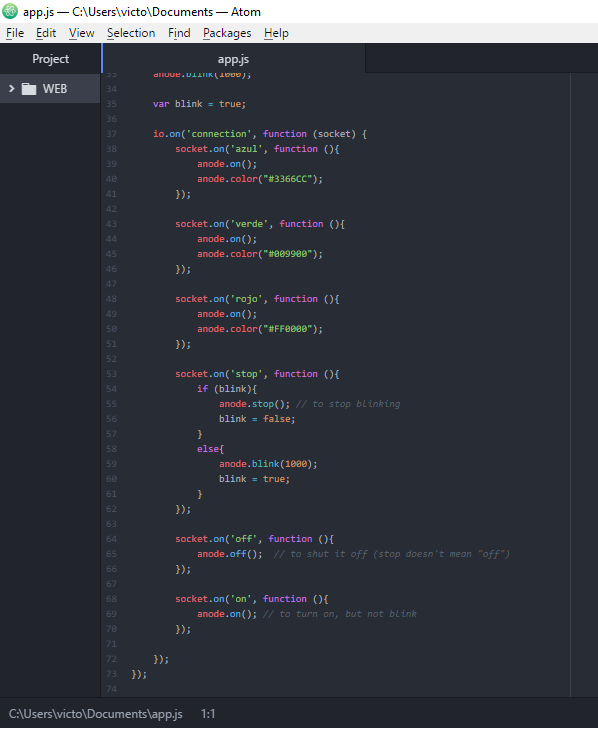
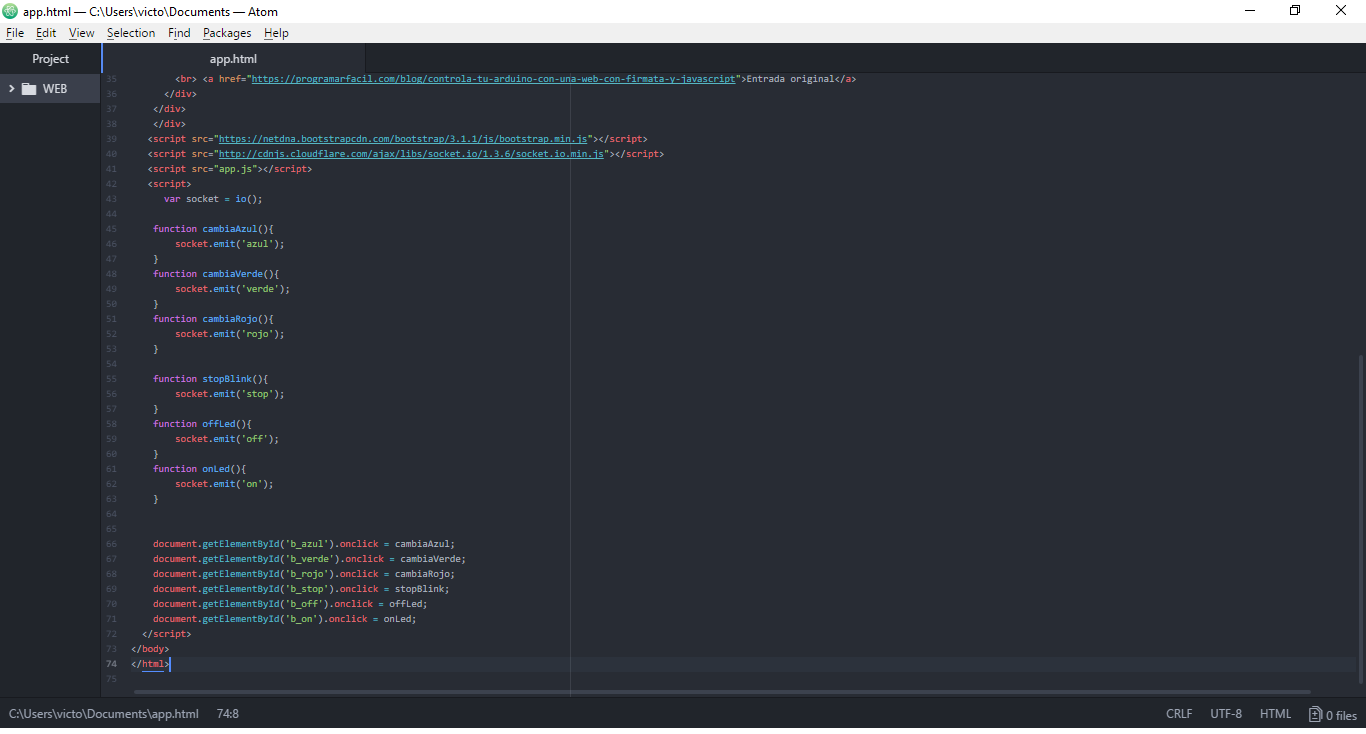
Javascript code (the web to interact with arduino)


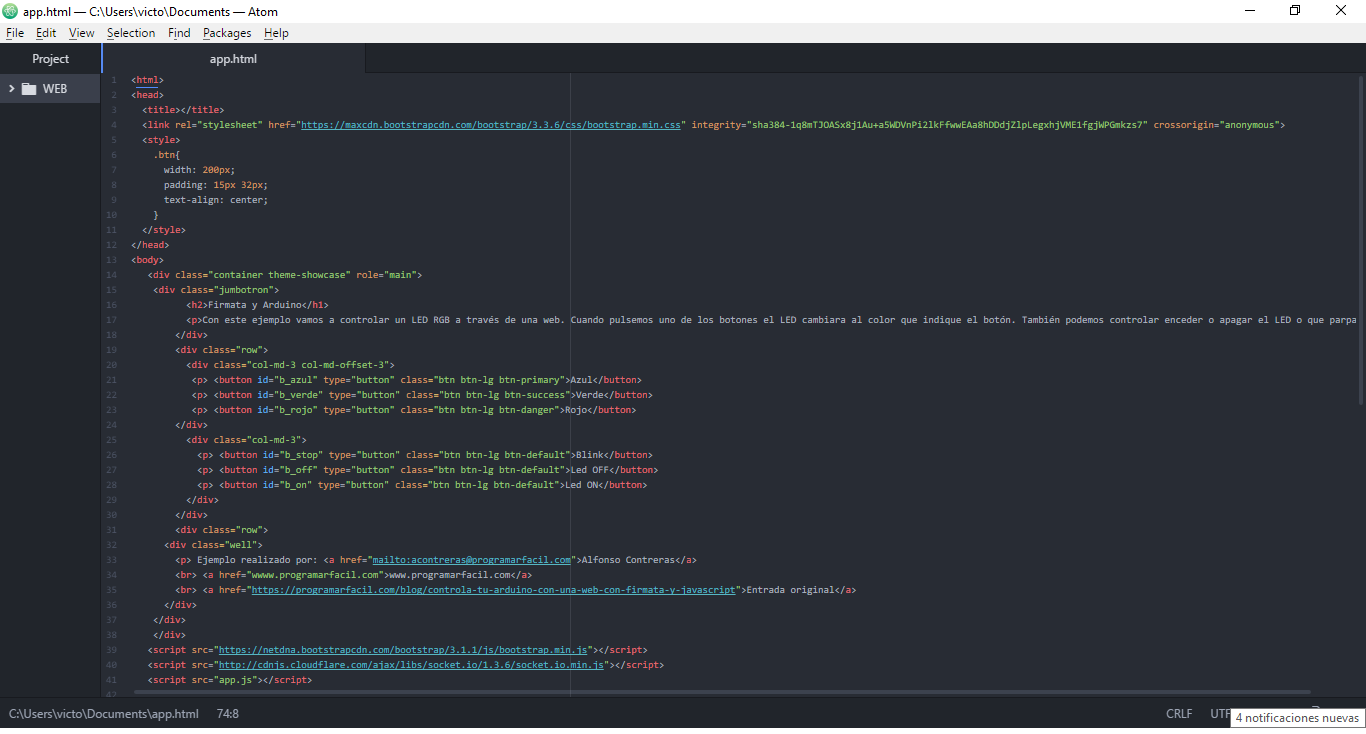
Html code(the interface of the web)


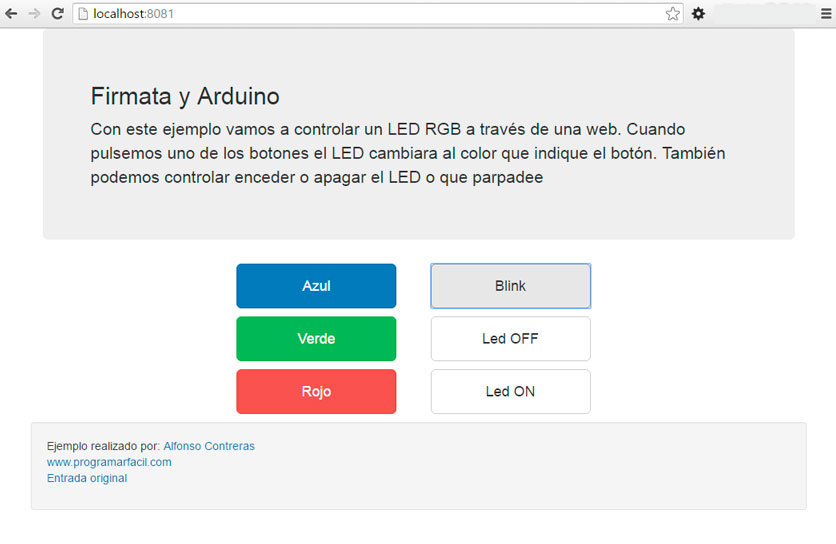
Example of an Interface of the web

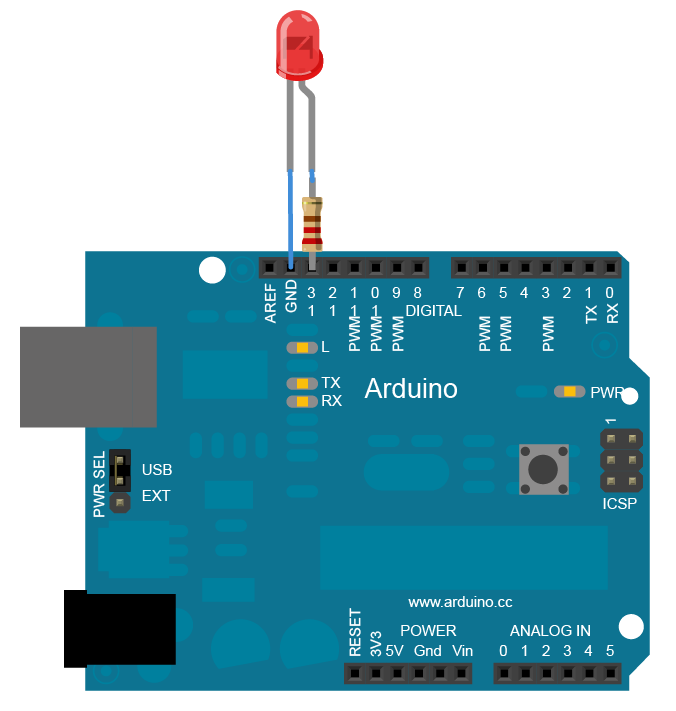
First we have to understand the different functions to apply the Arduino, one basically is play with a Led.Now we can interact with the led throug de pin mode with two forms, Digitalwrite or analoghwrite
This two options are interesting for a project,